
In un mondo in cui tutto, ormai, sembra ruotare attorno al web ed alle app mobili, dove la leggerezza è sinonimo di innovazione e la rapidità fa tendenza, parlare di interfacce desktop può sembrare quasi anacronistico.
Eppure, chi lavora sul campo sa che esistono contesti in cui la leggerezza non basta, e dove l’efficienza non può essere un compromesso.
Settori in cui la tecnologia deve funzionare sempre, subito, e senza errori: è lì che le applicazioni desktop non solo resistono: restano irrinunciabili.
Non è un attaccamento nostalgico, ma una scelta fondata su esigenze operative concrete e non negoziabili.
E chi ha avuto anche solo una volta la responsabilità di sviluppare software in ambito sanitario, finanziario o industriale, lo sa: quando la reattività, la sicurezza e l’integrazione con l’hardware diventano vincoli reali ed imprescindibili, non c’è web app che tenga testa ad una UI desktop ben progettata.
Le mode privilegiano lo sviluppo veloce, i framework a basso impatto, le promesse di scalabilità “istantanea”.
Ma c’è un prezzo dietro a tutto questo: spesso, la sostanza viene sacrificata sull’altare della velocità apparente.
E mentre buona parte del mercato si affanna dietro tecnologie di moda e soluzioni costruite più per impressionare che per durare, le aziende più esigenti restano ancorate a ciò che funziona davvero.
Secondo Statista.com, nel 2024 oltre il 58% delle imprese attive in settori ad alta complessità ha continuato a investire in interfacce desktop, con un picco del 68% registrato nel solo comparto manifatturiero.
Non si tratta di un fenomeno passeggero, ma di un orientamento chiaro: quando l’errore non è ammesso, il desktop è ancora il riferimento.
Non è solo una questione di continuità tecnica: sotto la superficie si sta muovendo qualcosa di più profondo, meno visibile ma decisivo per chi sa guardare oltre l’immediato.
Mentre il web attira sempre più sviluppatori, sedotti dalla bassa barriera d’ingresso, il mondo desktop si svuota.
Quel vuoto ha creato una nicchia preziosa, dove le competenze sono rare e la domanda continua a salire.
Negli ultimi due anni, la richiesta di sviluppatori specializzati in C#/WPF è aumentata del 22%, portando gli stipendi medi europei oltre i 75.000 euro annui, con cifre significativamente più alte nei progetti a maggiore complessità.
Ma la vera leva non è lo stipendio, è il posizionamento.
Progettare UI desktop oggi non significa semplicemente scrivere codice, ma assumere un ruolo chiave in contesti in cui la tecnologia deve garantire precisione, continuità operativa e totale affidabilità.
Non esiste una Progressive Web App che possa garantire, da sola, le performance richieste in contesti ad alta responsabilità operativa.
Solo lo sviluppo desktop, quando fatto con metodo e visione, sa sostenere carichi intensi, e garantire tutto ciò.
Questa è una risposta concreta a problemi reali, non un vantaggio tecnico.
Se ti riconosci in quel tipo di sviluppatore che non si accontenta di far funzionare le cose, ma punta a costruire software solido, affidabile e duraturo, allora questa non è semplicemente una competenza da acquisire, ma un vero e proprio elemento distintivo capace di cambiare la direzione della tua carriera.
Perché imparare a sviluppare interfacce desktop oggi è ancora una skill vincente

Per anni ti hanno detto che tutto sarebbe finito nel browser, che il futuro sarebbe stato mobile, leggero, interamente basato sul web.
Ed è stato vero, almeno in parte.
Il paradigma “mobile-first” ha conquistato l’industria e, insieme a esso, si è fatta largo anche un’idea tanto comoda quanto fuorviante: che lo sviluppo desktop fosse ormai un capitolo chiuso, buono solo per chi non ha voglia di aggiornarsi.
Ti basta guardare il mercato con uno sguardo più lucido e meno condizionato dalle mode per renderti conto che il desktop non è affatto scomparso.
Si è semplicemente evoluto lontano dai riflettori, diventando più tecnico, più selettivo e, proprio per questo, ancora più rilevante.
Perché mentre all’esterno si inseguono tecnologie sempre più complesse ed ecosistemi di sviluppo in continua trasformazione, ci sono settori che continuano a puntare su ciò che solo lo sviluppo desktop può davvero offrire.
E lo fanno non per preferenza, ma per necessità.
In contesti come il controllo in tempo reale di impianti industriali o il trading ad alta frequenza, anche un ritardo di pochi millisecondi può costare milioni, o mettere a rischio vite umane.
Nel mondo della sanità, dell’aerospazio, della logistica e dell’automotive, il web da solo non è sufficiente, perché in questi contesti servono precisione, affidabilità e controllo totale.
E tutte queste caratteristiche lo sviluppo desktop le garantisce da anni, raggiungendo oggi, grazie a WPF, un livello ancora più elevato.
Un recente report di Gartner parla chiaro: il 41% delle aziende ha subito perdite dirette a causa di interfacce web non ottimizzate per gestire carichi intensivi.
Cosa significa per te?
Che l’interfaccia è ormai una leva strategica e se impari a progettarla bene, hai il potere di trasformare un sistema in un vantaggio concreto.
Soprattutto dove la carenza di sviluppatori specializzati nel desktop si fa sentire sempre di più, perché il mercato si è spostato altrove mentre le esigenze sono rimaste.
Questa non è solo una “nicchia”, ma un’area scoperta, tecnica e profittevole in cui emergere è possibile: spesso più in fretta di quanto immagini.
Se oggi scegli di investire su WPF, sul pattern MVVM e sulla progettazione di interfacce professionali, non stai semplicemente arricchendo il tuo CV, ma stai costruendo un’identità tecnica rara e una firma riconoscibile.
Perché, quando sai progettare UI che funzionano davvero, che durano, si integrano e portano risultati concreti, il mercato smette di considerarti uno dei tanti e comincia a riconoscerti come colui che risolve.
E in un mondo in cui tutti scrivono codice, essere quello che risolve fa tutta la differenza.
Quali aziende cercano sviluppatori che sanno costruire UI robuste

Il settore tech corre veloce ma spesso sembra girare in tondo, con un nuovo framework ogni sei mesi ed una presunta rivoluzione ogni anno, in mezzo a questo turbine esiste ancora qualcosa che resiste e produce risultati concreti.
È il mondo delle UI desktop professionali non fatto di esperimenti estetici da startup ma di interfacce progettate per funzionare oggi domani e tra cinque anni anche sotto stress con hardware complesso e in condizioni difficili.
Mentre il mondo consumer insegue portabilità e leggerezza l’enterprise chiede tutt’altro come affidabilità interoperabilità e pieno controllo sul comportamento delle applicazioni in scenari complessi.
E chi risponde a questa domanda?
Aziende che muovono infrastrutture critiche e capitali reali come Siemens Bosch Philips Bloomberg e Medtronic non hanno certo bisogno di presentazioni; eppure, continuano a cercare sviluppatori C# e WPF.
Ma non si tratta solo di nomi storici perché anche aziende emergenti nei settori biotech fintech logistica e automazione industriale stanno tornando al desktop non per abitudine ma per necessità tecniche precise.
Questo non è conservatorismo ma una scelta progettuale lucida nata dalla consapevolezza che molte architetture web non offrono lo stesso livello di reattività affidabilità e controllo dell’ambiente di esecuzione.
Un caso emblematico è quello di ABB Group che ha rinnovato la sua suite per il monitoraggio energetico con soluzioni WPF capaci di dialogare in tempo reale con sensori e sistemi proprietari senza compromessi.
Nessuna web app avrebbe potuto offrire quel tipo di integrazione in uno scenario dove ogni secondo conta e ogni errore ha conseguenze reali sui processi industriali.
Poi c’è Bloomberg che lavora su scala globale e continua ad affidarsi a C#/WPF per il suo terminale finanziario non perché manchino i fondi ma perché punta sulla solidità e sulle performance garantite da questa tecnologia.
Le posizioni aperte da Bloomberg non cercano solo esperienza ma competenze tecniche verticali come la capacità di gestire rendering grafico su dataset complessi con performance affidabili su larga scala.
Anche Epic Systems per il settore sanitario e Rockwell Automation per quello industriale confermano questo trend con la prima che punta su .NET MAUI e la seconda che ha investito oltre 30 milioni in HMI avanzate basate su WPF e UI 3D.
Tutto questo non è un’eccezione ma un segnale chiaro che mostra come il desktop stia riconquistando spazio nel software enterprise proprio per esigenze che richiedono rigore controllo e continuità.
E allora la domanda è semplice: se i giganti stanno tornando al desktop cosa stiamo aspettando noi per smettere di rincorrere hype e ricominciare a progettare con serietà?
Perché mentre il mondo del web è affollato da sviluppatori che si contendono task da 20 dollari il desktop apre ruoli di responsabilità compensi superiori ai 500 euro al giorno e progetti in cui il tuo codice fa davvero la differenza.
Qui non si scrive codice per stupire ma per reggere nel tempo perché in ambienti critici non puoi bluffare con l’esperienza utente e chi sa costruire interfacce robuste non è solo uno sviluppatore è un elemento chiave del sistema.
La differenza tra una UI improvvisata e una progettata da un professionista

Una UI improvvisata non si limita a sembrare sciatta o poco curata: rappresenta una delle principali cause di frustrazione quotidiana per chi lavora con un’applicazione otto, dieci o dodici ore al giorno.
Il disagio non è solo visivo: è operativo, mentale e psicologico.
Se ti è mai capitato di cliccare più volte su un tasto che non risponde, o di dover decifrare un layout caotico mentre sei sotto pressione, allora hai sperimentato in prima persona quanto un’interfaccia possa trasformarsi in una barriera invisibile ma costante.
L’utente inizia a dubitare del software, poi di sé stesso, e infine dell’intero sistema: una spirale discendente che riduce la produttività, mina la fiducia e rallenta ogni decisione importante, specialmente in ambiti dove l’efficienza operativa è vitale.
Al contrario, un’interfaccia progettata da un professionista trasmette immediatamente una sensazione di controllo, chiarezza ed affidabilità.
Ogni azione sembra fluida, naturale, quasi istintiva, come se il software “sapesse” cosa stai cercando di fare ancor prima che tu lo faccia.
In questi casi, la UI smette di essere un semplice strato visivo e diventa un ponte tra la logica della macchina e il modo di pensare dell’essere umano.
Non serve nemmeno pensarci troppo: il flusso funziona, l’esperienza è coerente, il tempo speso è ben speso.
L’impatto di questo tipo di interfaccia non si misura solo con metriche tecniche, ma con un indicatore molto più difficile da costruire e fondamentale da conservare: la fiducia.
Una fiducia che nasce dalla coerenza delle scelte, dalla cura nei dettagli e dall’empatia progettuale.
Quando un software diventa intuitivo al punto da sparire nella mente dell’utente, lasciando solo la funzione, il gesto, il risultato, è lì che la progettazione UI raggiunge il suo scopo più alto: facilitare l’utente, non ostacolarlo.
Ecco perché oggi, in un mercato saturo di coders “rapidi ma superficiali”, se sai progettare interfacce solide, fluide e ben pensate ti distingui in modo netto.
Non è un caso che proprio questa competenza faccia la differenza tra uno sviluppatore generico ed una figura davvero centrale per il successo di un progetto.
Se aspiri a diventare un professionista capace di lasciare il segno, inizia a guardare ogni schermata non come un insieme di elementi da assemblare, ma come un’esperienza da progettare con la stessa cura e consapevolezza che riserveresti a un’interazione umana di valore.
In contesti dove un'interfaccia ben fatta può alleggerire centinaia di microdecisioni quotidiane, migliorare la precisione operativa o addirittura ridurre il rischio di errore in situazioni critiche, la UI non è più una vetrina.
È un atto di responsabilità.
Quando ogni click può alleggerire o appesantire la giornata di qualcuno, il modo in cui progetti un’interfaccia diventa un gesto di cura che si sente ancora prima che si veda.
Ti è mai capitato di costruire un’interfaccia che funziona ma che, anche se tecnicamente corretta, non ti da quella sensazione di solidità che dovrebbe avere ogni prodotto professionale?
Oppure di ritrovarti davanti a troppe possibili soluzioni, senza un criterio davvero chiaro su quale sia la scelta giusta da fare per garantire un'esperienza utente che sia all’altezza delle aspettative?
Non è una questione di talento o di esperienza, ma di metodo: senza una struttura progettuale forte, anche un codice ordinato rischia di generare attriti che minano la qualità del tuo lavoro.
Se aspiri a diventare quel tipo di sviluppatore capace di progettare soluzioni che funzionano in silenzio, è il momento di iniziare a guardare ogni interfaccia come un gesto, non come un insieme di elementi.
Perché la vera differenza non la fa chi scrive codice che funziona, ma chi riesce a far sentire l’utente nel posto giusto, al momento giusto, con un flusso che sembra naturale fin dal primo click.
Il nostro corso WPF è pensato proprio per questo: per aiutarti a uscire dalla logica del “basta che funzioni” e guidarti verso un modo di progettare che ha valore, profondità e visione.
Lasciaci i tuoi dati e ti ricontatteremo per capire insieme se questo percorso può davvero aiutarti a fare quel salto tecnico e professionale che stai cercando.
Non è solo un corso da aggiungere al CV, ma è un punto di svolta: parleremo insieme, senza impegno, per capire dove sei e dove vuoi arrivare.
I principali errori da evitare quando inizi a creare applicazioni desktop.

Costruire un’app desktop in un contesto reale come una clinica un ufficio tecnico o un sistema di monitoraggio ti mette subito davanti a una verità chiara e concreta che non basta che funzioni deve reggere deve durare e deve migliorare il lavoro di chi la usa ogni giorno.
Eppure anche tra sviluppatori esperti ci sono errori che si ripetono e che nel tempo compromettono la stabilità la qualità e la credibilità dell’intero progetto mettendo in discussione ogni scelta fatta a monte.
- Si parte scrivendo codice senza avere una struttura chiara e questo porta spesso a costruire interfacce come si monta un mobile economico cioè in fretta a intuito sperando che tutto resti in piedi con il tempo e senza troppe sorprese.Ma basta una semplice modifica grafica o un flusso che si evolve per ritrovarsi immersi in dipendenze incrociate codice rigido e debug estenuanti dove ogni cambiamento pesa in termini di tempo fatica e percezione di professionalità.Il modo più sicuro per evitare tutto questo è adottare il pattern MVVM fin dall’inizio non per rispettare uno schema ma per separare responsabilità aumentare la testabilità e rendere il codice riutilizzabile nel tempo.
- Un secondo errore è considerare la UI come una parte estetica da sistemare in un secondo momento senza capire che ogni dettaglio visivo influenza il flusso operativo e la produttività quotidiana di chi usa l’applicazione.Non serve essere designer per creare interfacce efficaci serve solo rispetto per i comportamenti attesi per la coerenza dei percorsi e per l’abitudine dell’utente a non dover ragionare su ogni clic che fa.Una UI prevedibile vale più di una originale perché l’usabilità non si nota quando funziona ma si paga cara ogni volta che manca e ogni secondo sprecato a cercare qualcosa rompe il flusso e mina la fiducia.
- Un errore ancora troppo comune è sottovalutare l’accessibilità, trattandola come un semplice requisito burocratico invece che come ciò che è davvero: una potente forma di inclusione e un vantaggio competitivo concreto.Molti sviluppatori si vedono sfuggire progetti importanti, soprattutto nel settore pubblico, solo perché non hanno previsto il supporto per screen reader o una navigazione efficace da tastiera.Un errore che esclude persone con disabilità che non possono (e non devono) essere ignorate.
- Infine viene spesso sottovalutato un aspetto che sembra tecnico ma è profondamente esperienziale cioè la fluidità e le prestazioni dell’interfaccia sotto caricoIn azienda non tutti lavorano su macchine moderne e un’interfaccia lenta o che si blocca viene percepita come difettosa anche se il codice sotto è solido.Questi problemi nascono quasi sempre da una gestione superficiale del threading con troppi UI thread bloccati o operazioni sincrone che rallentano tutto proprio nei momenti in cui il sistema dovrebbe supportare l’utente.
Le soluzioni esistono e sono spesso semplici ma vanno conosciute e applicate con coerenza con attenzione e con responsabilità perché una UI lenta viene tollerata una volta sola poi viene evitata per sempre.
Le basi di WPF spiegate con esempi reali e facili da replicare

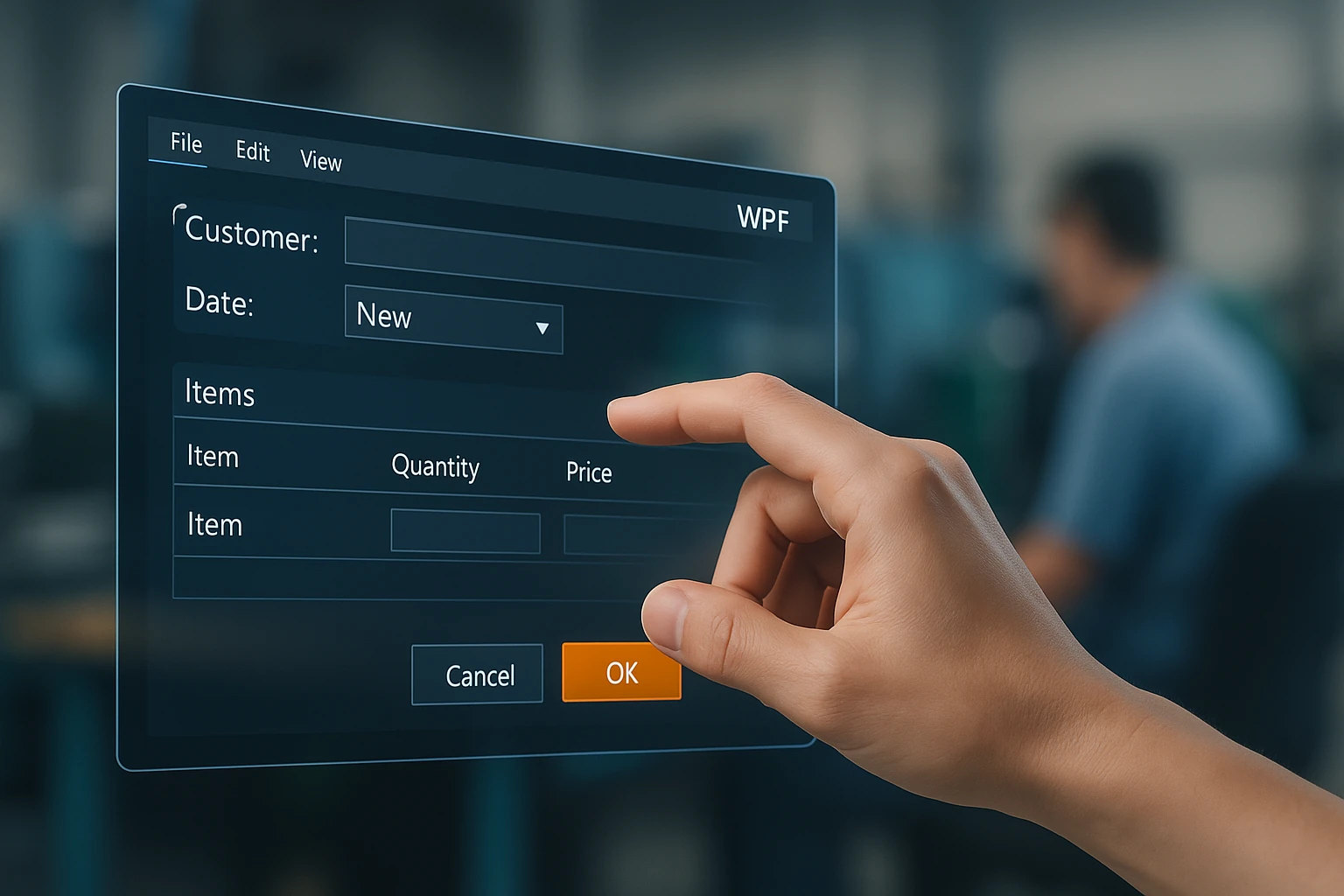
In un’epoca in cui molte UI sembrano prodotte con lo stampino, WPF rappresenta ancora una delle poche tecnologie che ti lascia costruire interfacce con vera libertà espressiva e controllo architetturale. Non è solo una questione di stile: è una dichiarazione di responsabilità tecnica.
Usare WPF non significa trascinare bottoni in un canvas, ma progettare un’interfaccia che vive nel tempo, che cresce con l’applicazione e che rispetta la logica dell’utente tanto quanto quella della macchina. E per farlo bene, non servono magie: servono strumenti giusti, metodo e una visione chiara.
Al cuore di tutto c’è XAML, un linguaggio dichiarativo pensato per rendere l’interfaccia leggibile, separata, scalabile.
Scrivere UI in XAML significa dare forma alle intenzioni, non solo ai pixel.
Vuol dire costruire gerarchie visive coerenti e strutture riutilizzabili, riducendo la complessità del codice-behind.
La forza di WPF non è nella “grafica moderna”, ma nella capacità di separare nettamente logica e presentazione, di organizzare il codice in modo testabile, di costruire interfacce che funzionano in ambienti complessi e ad alta affidabilità, senza perdere in usabilità.
Le funzionalità di styling e templating, spesso sottovalutate, permettono di definire l’estetica di intere famiglie di controlli in un punto solo, come faresti con i CSS, ma con una precisione molto più forte e legata all’interazione reale, non solo alla visuale.
Ma è il pattern MVVM a rendere WPF una tecnologia davvero scalabile.
Grazie al binding automatico e alla separazione dei ruoli, ti permette di progettare applicazioni in cui ogni componente ha il proprio spazio, le proprie responsabilità e la propria testabilità.
In un progetto reale, l’adozione di MVVM ha permesso a un team bancario di riutilizzare l’80% della logica applicativa durante la migrazione a .NET MAUI, riducendo i tempi di porting da sei mesi a meno di tre.
Non è solo teoria: è tempo guadagnato, costi evitati, qualità preservata.
Lavorare con WPF vuol dire anche imparare a gestire in modo maturo il threading, per mantenere le UI fluide anche sotto carico.
Troppo spesso si sottovaluta l’impatto di una chiamata bloccante, finché l’interfaccia non si congela proprio durante un’operazione critica.
Gestire in modo intelligente le operazioni in background può cambiare radicalmente la percezione che l’utente ha dell’applicazione, rendendola più fluida, reattiva e affidabile anche nei momenti più critici.
Quando l’interfaccia resta reattiva anche durante le operazioni più pesanti, l’utente non ha solo l’impressione che il sistema sia affidabile: lo percepisce con chiarezza ed inizia a fidarsi davvero.
Anche l’accessibilità, spesso trascurata, può rivelarsi un fattore determinante, come dimostra il caso reale di un’applicazione esclusa da una gara pubblica per l’incompatibilità con i lettori di schermo, un problema risolvibile in un giorno ma costato centinaia di migliaia di euro.
Funzionalità come il supporto all’accessibilità o alla navigazione da tastiera non sono semplici optional, ma segnali concreti di maturità professionale e, in molti casi, fanno la differenza tra aggiudicarsi un progetto o perdere un’opportunità importante.
Infine, quando architettura, UX e performance si allineano, i risultati si vedono anche sul campo.
Un’applicazione sviluppata per la gestione del magazzino in ambito automotive ha permesso a BMW di ridurre del 25% i tempi di formazione del personale, grazie a un’interfaccia intuitiva, semplice da usare e costruita su percorsi visivi chiari e coerenti.
Questo è il punto: una UI ben progettata accelera il business.
Non è solo codice che funziona, è efficienza che si tocca con mano, è un vantaggio competitivo che inizia nei tuoi file .xaml e si manifesta nei risultati operativi di chi lo usa ogni giorno.
Perché C# è ancora la scelta migliore per il mondo enterprise

In un’epoca in cui l’attenzione si sposta ogni mese verso a un nuovo linguaggio, è facile pensare che rimanere su C# significhi accontentarsi.
Ma è proprio questa idea, così diffusa quanto superficiale, che ti invitiamo a mettere in discussione.
Perché nel mondo reale, quello in cui le aziende devono funzionare tutti i giorni e non solo durante i pitch, ciò che conta non è quanto sia “nuovo” uno strumento, ma quanto ti permette di essere affidabile, chiaro e pronto a gestire la complessità senza vacillare.
C# non è una reliquia da conservare in una teca.
È una tecnologia che continua a reggere l’intero peso dell’ecosistema enterprise, con una solidità che pochi altri strumenti possono vantare.
Chi oggi lo padroneggia non è rimasto indietro: ha semplicemente scelto di costruire su fondamenta che non crollano a ogni aggiornamento di tendenza.
Ha scelto di essere stabile in un settore instabile.
Le aziende questo lo sanno, e per questo motivo continuano ad affidare a chi conosce C# e .NET i progetti più sensibili, quelli più critici, quelli dove l’errore non è contemplato.
Qui non si premia la sperimentazione fine a sé stessa, ma la capacità di mantenere il controllo anche quando il contesto cambia.
Oggi C# ti permette di unire stabilità e apertura, restando ancorato a un ambiente solido mentre ti affacci con sicurezza anche su tecnologie più moderne, senza dover ripartire da zero né inseguire continuamente la novità del momento per sentirti al passo.
La verità è che C# non ha bisogno di farsi notare a tutti i costi, non segue le mode del momento e proprio per questo continua a essere scelto nei contesti in cui servono solidità, visione e capacità progettuale.
I professionisti che lo conoscono bene operano in una nicchia ben definita, dove non servono pitch teatrali per vendersi.
Servono soluzioni che reggano, che performino, che integrino processi reali, e questo è esattamente ciò che C# offre.
Se senti che il tuo potenziale è pronto per una traiettoria più verticale, più consapevole, C# non è un freno: è un acceleratore che ha già dimostrato di saper portare a destinazione.
Non hai bisogno di cambiare tutto per sentirti al passo con i tempi, ma di cambiare prospettiva e iniziare a costruire la tua carriera su basi solide, scegliendo tecnologie che ti permettano di crescere, consolidarti e distinguerti davvero senza dover ricominciare ogni sei mesi.
Hai appena letto che scegliere C# non significa restare indietro, ma prendere posizione in un mercato dove la solidità vale più della vetrina.
Se dentro di te inizi a sentire che non ti basta più rincorrere framework di passaggio, forse è il momento di smettere di cercare l’ultima novità ed iniziare a costruire qualcosa che dura.
Non serve stravolgere tutto per sentirti al passo, serve capire dove vuoi arrivare davvero ed iniziare a investire su ciò che ti permette di farlo con lucidità, coerenza e controllo.
C# è ancora una delle scelte più potenti per chi vuole diventare quel tipo di professionista che non si agita a ogni cambiamento, ma sa affrontarlo con strumenti che reggono.
Se senti che è il momento di fare chiarezza su chi vuoi diventare davvero come sviluppatore, questa è l’occasione giusta.
Come collegare grafica e logica senza impazzire con il pattern MVVM

Se hai mai messo mano a un progetto nato “di fretta” o “in emergenza”, sai cosa significa trovarsi davanti a un’interfaccia che sembra funzionare... finché non provi a modificarla.
Ogni piccolo cambiamento può innescare una catena di problemi, incomprensioni e malfunzionamenti tra chi sviluppa e chi utilizza l’applicazione.
Il vero ostacolo non è la complessità in sé, ma la mancanza di una struttura capace di gestirla, perché senza una distinzione chiara tra ciò che si vede e ciò che fa funzionare le cose, l’interfaccia smette di aiutare e comincia a ostacolare.
È proprio qui che entra in gioco il valore di un’architettura pensata con criterio.
Il pattern MVVM, spesso citato ma troppo poco capito, non è un dogma da seguire a memoria: è uno strumento concreto per riportare ordine, coerenza e stabilità in interfacce che devono funzionare sul serio.
Separare la logica di business dalla presentazione visiva non significa solo scrivere “bel codice”, significa poter lavorare in team senza conflitti, integrare nuove funzionalità senza rompere quelle esistenti, e soprattutto prevedere il comportamento dell’applicazione in ogni condizione.
Quando un progetto è ben organizzato, chi lavora sul funzionamento può concentrarsi su come deve comportarsi l’applicazione, mentre chi si occupa dell’interfaccia può dedicarsi all’esperienza visiva, senza sovrapporsi e senza dover rimettere mano a tutto ogni volta che qualcosa cambia.
Il risultato è una UI stabile, manutenibile e chiara anche per chi arriverà dopo di te.
Non è un dettaglio da puristi: è un investimento concreto in velocità, affidabilità e serenità, perché un progetto solido si riconosce quando riesce a evolversi senza farsi male.
E se oggi ti sembra troppo tardi per rimettere ordine in un progetto già avviato, sappi che non lo è.
Molti sviluppatori hanno ricostruito le basi del proprio software partendo da MVVM, scoprendo che la complessità può essere domata, ma solo se la tratti con rispetto, non con fretta.
Quanto tempo serve per diventare autonomo nella creazione di UI desktop

Non ti promettiamo formule magiche né scorciatoie da spot motivazionale perché, se stai cercando la soluzione facile, quella che in pochi giorni ti cambia la vita senza sforzo, questo non è il percorso che fa per te.
Ma se hai deciso di cambiare davvero il tuo modo di sviluppare, con metodo, consapevolezza e una visione più solida di dove vuoi andare, in 90 giorni puoi trasformare in modo concreto la direzione della tua carriera e costruire le basi per distinguerti sul serio.
Non si tratta di passare da zero a genio del codice, ma di uscire dalla logica dell’improvvisazione e iniziare ad agire in modo intenzionale, passando dal “trascinare controlli” al progettare interfacce che reggono, che funzionano davvero e che semplificano il lavoro di chi le userà ogni giorno.
Durante il percorso attraverserai quattro fasi distinte, ognuna pensata per aiutarti a costruire, consolidare e mostrare competenze che abbiano un reale impatto nel mondo professionale:
- Giorni 1–14: le fondamenta in questa prima fase metti ordine, non solo nel codice ma anche nelle abitudini che guidano il tuo modo di lavorare e ragionare.Impari a riconoscere gli elementi essenziali di un’interfaccia desktop ben progettata, come il layout, la struttura visiva e l’organizzazione logica.Lo fai costruendo moduli semplici ma concreti che ti aiutano a capire la relazione tra ciò che si vede e ciò che fa funzionare l’interfaccia.Non si tratta solo di far apparire qualcosa a schermo, ma di dare un senso chiaro a ogni scelta, iniziando a progettare con coerenza e intenzione.
- Giorni 15–30: l’architettura prende forma quello che prima era solo un insieme di concetti comincia a trasformarsi in una struttura reale che prende forma davanti ai tuoi occhi e dentro il tuo modo di pensare.Entri gradualmente nel mondo della progettazione consapevole non per moda o formalità ma per una reale esigenza di solidità e chiarezza.Impari a distinguere l’aspetto visivo dal comportamento funzionale così da scrivere codice più leggibile e facile da mantenere nel tempo.Inizi a ragionare come chi costruisce software destinato a durare e non solo come chi scrive righe di codice che funzionano per caso.
- Giorni 31–60: progetto reale e consapevolezza a metà percorso il cambiamento si fa concreto perché smetti di lavorare su esercizi astratti e inizi a costruire una vera applicazione con struttura chiara e percorsi ben pensati.Le interazioni che progetti non sono più dimostrazioni tecniche ma flussi d’uso coerenti pensati per chi dovrà utilizzare davvero ciò che hai costruito.Cominci a fidarti del tuo codice non perché funzioni subito ma perché ha una logica interna solida che lo rende comprensibile e stabile nel tempo.Riesci a vedere il legame tra scelte tecniche e scelte di design senza più dipendere da tutorial o soluzioni improvvisate trovate al volo.
- Giorni 61–90: rifinitura, qualità e metodo nell’ultima parte del percorso lo sviluppo non è più solo costruzione ma diventa rifinitura attenta e intenzionale che mette alla prova tutto ciò che hai imparato.Affronti ostacoli reali e problemi concreti ma lo fai con un nuovo atteggiamento non più impulsivo o difensivo ma guidato da un approccio progettuale solido.Ora sai che la qualità non è un lusso né un dettaglio ma una forma concreta di rispetto verso chi userà davvero ciò che hai costruito con impegno e lucidità.È in questa fase che cominci a costruire la tua firma tecnica fatta di scelte consapevoli dettagli curati e codice pensato per durare nel tempo e non solo per funzionare.
Alla fine dei 90 giorni non potrai dire di aver “fatto un corso”, perché ciò che avrai attraversato è molto di più: avrai vissuto una trasformazione profonda, tecnica e mentale, che ti permetterà di creare interfacce funzionali, intuitive e capaci di parlare davvero la lingua dell’utente.
E, soprattutto, avrai acquisito un metodo di lavoro replicabile, che potrai adattare a ogni nuovo progetto, migliorare nel tempo e usare come punto di partenza per una carriera finalmente più stabile, più riconoscibile e più in linea con ciò che davvero vuoi costruire.
Come trasformare il tuo primo progetto in un portfolio che convince i clienti

Creare un’applicazione che funziona è senz’altro un traguardo importante, ma da solo non basta.
Se nessuno sa cosa hai realizzato, come ci sei arrivato e, soprattutto, qual era l’intento che guidava le tue decisioni, quella competenza rimane invisibile.
Nel mercato, ciò che non si vede non esiste, non viene riconosciuto e non genera valore.
Un portfolio efficace non è un collage di schermate né un elenco di tecnologie scritte per impressionare, ma è una narrazione solida e strutturata in cui mostri il pensiero che ha guidato le tue scelte, la logica con cui hai costruito la soluzione, le difficoltà incontrate lungo il percorso e i risultati che volevi ottenere.
Proprio in questa chiarezza un selezionatore, un cliente o un responsabile tecnico riconosce la differenza tra chi scrive codice per eseguire e chi progetta con consapevolezza.
Per iniziare non serve avere un progetto commissionato.
Basta individuare un problema concreto, magari ispirato a un settore che conosci o che ti incuriosisce, come la lentezza nella generazione di report, la disorganizzazione nella gestione del magazzino o l’inefficienza visiva in un pannello di controllo sanitario.
L’importante è che tu riesca a mostrare la tua capacità nel comprendere un’esigenza reale e trasformarla in un’interfaccia utile, chiara e funzionale.
Racconta con precisione cosa ti ha portato a fare determinate scelte, come hai strutturato il flusso dell’esperienza, quali ostacoli hai affrontato dal punto di vista dell’utente e quali miglioramenti volevi ottenere.
Non servono giri di parole, né effetti speciali: bastano motivazioni autentiche, spiegate in modo diretto e professionale.
Se puoi, inserisci video, demo o sequenze navigabili per rendere visibile ciò che racconti.
Mostrare la tua soluzione accanto a una versione più grezza, oppure affiancarla a un approccio alternativo meno efficace, può rafforzare la tua credibilità, perché non ti limiti a dire di aver fatto bene: lo dimostri con intelligenza e trasparenza.
Questo è ciò che costruisce la tua autorevolezza: non l’estetica del risultato fine a sé stessa, ma la chiarezza del processo, la forza delle decisioni, la consapevolezza del contesto.
È in questa coerenza tra scelta tecnica e bisogno reale che chi ti osserva comincia a fidarsi e a vederti come una risorsa, non come un semplice esecutore.
Un progetto ben costruito e presentato in modo ordinato bastano motivazioni autentichebastano motivazioni autentiche di dieci certificazioni, perché parla un linguaggio che chi decide sa riconoscere.
Anche un’app sviluppata in autonomia, se raccontata nel modo giusto, può attirare clienti, aprire collaborazioni e posizionarti come uno sviluppatore credibile, indipendentemente dagli anni di esperienza che hai alle spalle.
Il portfolio non è uno spazio per autocelebrarsi: è un canale in cui dimostri a chi guarda che sei la persona giusta per risolvere un problema specifico, con metodo, attenzione e senso del risultato.
Quando riesci a trasmettere questo, non stai più vendendo ore del tuo tempo.
Stai offrendo una soluzione concreta.
Stai offrendo fiducia.
Il percorso più diretto per imparare e farti pagare per scrivere interfacce

In un mercato che corre con la stessa velocità degli aggiornamenti software il tempo non è più solo una risorsa da organizzare ma diventa una leva concreta per generare valore reale e distinguersi da chi resta indietro.
Non devi aspettare l’idea perfetta o la condizione ideale perché quel momento non arriva mai da solo e se aspetti troppo finirai per restare immobile mentre altri costruiscono un passo alla volta.
Imparare a progettare interfacce desktop oggi non è una scelta nostalgica ma un atto di posizionamento consapevole che ti separa da chi rincorre l’ultima moda e ti mette al centro di ciò che davvero serve.
È un modo concreto per dichiarare che non stai inseguendo il rumore ma stai costruendo qualcosa che abbia basi solide e duri nel tempo anche quando il resto cambia di continuo.
Per iniziare hai bisogno di un percorso vero e strutturato che in novanta giorni ti accompagni dalla pratica quotidiana alla consapevolezza tecnica fino alla capacità di trasformare tutto in valore.
Non è un corso da consumare ma un processo da attraversare in cui impari a ragionare in modo progettuale e a sviluppare soluzioni che funzionano davvero e migliorano il lavoro di chi le usa.
All’inizio metti ordine alle fondamenta affrontando componenti reali e casi concreti e smetti di limitarti a capire il funzionamento per iniziare a ragionare come chi progetta con metodo e visione.
Il codice smette di essere solo scrittura tecnica e diventa un’estensione del tuo pensiero visivo trasformandosi in una soluzione stabile utile e comprensibile anche per chi verrà dopo di te.
In un secondo momento impari a raccontare cosa fai e perché lo fai creando un portfolio che comunica valore reale e mostra le decisioni che rendono il tuo lavoro qualcosa di riconoscibile.
Non ti limiti a dire cosa hai fatto ma riesci a spiegare perché l’hai fatto in quel modo e mentre altri cercano clienti senza direzione tu impari a farti scegliere con chiarezza e autorevolezza.
Infine, entri nel mercato con qualcosa da mostrare e da raccontare una traccia concreta che parla per te qualunque sia la strada che sceglierai di seguire da freelance in azienda o in consulenza.
Non sei più uno dei tanti ma una figura con una direzione precisa una firma tecnica riconoscibile e un’identità professionale costruita su prove tangibili e non su parole.
Non serve correre a tutti i costi né bruciare tappe serve metodo costanza e un ambiente in cui restare concentrato su ciò che conta per ottenere chiarezza e autorevolezza vere.
Come abbiamo visto, tecnologie come WPF e C# continuano a essere il motore di interi sistemi aziendali, dove la stabilità non è una preferenza ma un requisito, dove serve controllo, precisione e integrazione con ambienti complessi.
Lo sviluppatore desktop non è il piano B, ma è una figura centrale, in grado di creare strumenti che migliorano il lavoro delle persone che operano ogni giorno in settori dove l’improvvisazione non è contemplata.
Chi padroneggia questa disciplina non rincorre i clienti, li attrae, perché trasmette affidabilità e la capacità di risolvere problemi che contano.
Ogni ora che investi per padroneggiare un pattern architetturale, per progettare un’interfaccia fluida o per integrarlo in un flusso reale è un passo in più verso una reputazione solida e una carriera costruita su basi stabili, che non crollano.
Si tratta di costruire un’identità tecnica chiara e credibile, riconoscibile nel tempo, indipendente dalle mode, e non solo di accedere a progetti interessanti o a stipendi più alti.
Per questo, più che una specializzazione tecnica, lo sviluppo desktop è oggi una dichiarazione di metodo, visione e maturità professionale, perché scegli ciò che funziona davvero.
Le aziende non cercano chi sa scrivere codice, ma chi sa progettare interfacce che semplificano.
Se ti rivedi in questa traiettoria e senti che è il momento di dare un’identità più solida e strategica al tuo profilo tecnico, allora è il momento di fare chiarezza e iniziare il passaggio da esecutore a professionista.
Attraverso un percorso strutturato sui tuoi obiettivi e sul tuo livello attuale, possiamo aiutarti a colmare quel divario tra dove sei oggi e dove puoi posizionarti nei prossimi mesi, con consapevolezza e metodo.
Non è un corso da guardare nei ritagli di tempo, è un acceleratore di trasformazione tecnica e professionale, pensato per farti emergere in una nicchia concreta, dove il talento conta ma il metodo ancora di più.
Prenota ora la tua call gratuita e scopri se è il percorso giusto per te.
Nessuna pressione, solo una conversazione per capire se questo è il momento in cui puoi davvero fare il salto e come puoi farlo.
Vuoi capire se tutto questo fa per te?
Lasciaci i tuoi dati, lo scopriremo insieme.
