
Quale framework per applicazioni web scelgo?
E se poi quando la mia applicazione cresce questo framework andrà ancora bene?
È una moda del momento o realmente ho fatto la scelta migliore?
Queste sono le domande che ci facciamo ogni volta che dobbiamo sviluppare una applicazione web. Scegliere un framework per applicazioni web è una decisione chiave per ogni progetto ed il rischio di sbagliare è molto alto: nascono rapidamente nuove librerie o escono sempre aggiornamenti per quelle esistenti che complicano la scelta invece di semplificarla.
Sappi però che le caratteristiche chiave delle varie librerie web rimangono invariate, ed oggi è possibile orientarsi con un po’ di attenzione ed evitare di trovarsi in situazioni frustrati in cui non si sa cosa scegliere.
In questo articolo ti aiuterò a comprendere quali sono i framework attualmente più diffusi e quali sono le caratteristiche che devi considerare per scegliere quello più adatto a te.
Ci concentreremo sulle single page application. Ti ho raccontato tutto ciò che ti serve conoscere su questo tipo di applicazioni nell’articolo “Sai cosa considerare prima di sviluppare un'applicazione web?”
Non avere timore: tra pochi minuti avrai le idee più chiare su come fare la tua scelta in modo consapevole.
Framework per applicazioni web: lo stato dell'arte
Nel corso degli ultimi anni sono nate e morte tantissime librerie per applicazioni web. Quelle che hanno resistito nel tempo ed oggi si contendono la maggior parte del mercato sono: Vue.js, React ed Angular.
Sai perché questi sono i framework più diffusi?
Il motivo è semplice: sono nati da grosse aziende che hanno avuto il tempo ed il budget per supportarli, documentarli e farli evolvere insieme alla community. Infatti React è un progetto Facebook, Angular è una libreria nata da Google. Vue.js è forse l’unica eccezione: è nato da Evan You che, dopo aver lavorato in Google con Angular, ha deciso di creare una nuova libreria prendendo il meglio di Angular ma rendendolo più leggero; al momento Vue.js vanta tra i propri contributori l’azienda Patreon ed è adottata da colossi cinesi come Badu ed Alibaba.
Tutti questi framework si basano sul concetto di template, ovvero la possibilità di definire componenti e descriverli tramite codice di mark-up simile ad html, accompagnato dalla logica di sostituzione che descrive come associare i dati al template per generare il codice html che sarà renderizzato dal browser.

Se tutti e tre i framework si basano sullo stesso modello, quali sono le differenze?
Le caratteristiche di Angular
Per sviluppare un'applicazione web non basta dotarsi di un template engine, infatti hai bisogno di altri servizi come la validazione, le chiamate HTTP per collegarti ai servizi di backend, il routing per gestire la navigazione all’interno della tua applicazione, la gestione dello stato del client…
La peculiarità di Angular è quella di essere un framework onnicomprensivo di tutti i servizi necessari per sviluppare la tua applicazione, evitando allo sviluppatore di dover integrare librerie esterne. La comodità è appunto questa: conoscere una libreria a fondo ti permette di sviluppare l’intera applicazione senza la necessità di dover fare altre scelte tecnologiche. Di contro, scegliendo Angular pagherai sempre il prezzo di portarti dietro funzionalità del framework che magari non userai mai.
React e Vue.js diversamente offrono solo il motore di template e di rendering lasciando allo sviluppatore la scelta e l’integrazione delle librerie necessarie a fornire i servizi utili alla applicazione.

Un altro aspetto differenziante di Angular è il data binding bidirezionale ovvero l’azione dell’utente provoca l'aggiornamento dello stato del componente e una modifica dello stato genera un cambiamento del componente e il susseguente aggiornamento della UI.
Il binding bidirezionale ha il grosso vantaggio di funzionare senza scrivere molto codice e rende l'esperienza di sviluppo molto simile a quella che si ha con un'applicazione wpf dove è presente nativamente il concetto di data binding bidirezionale.
Di contro, il data binding bidirezionale ha il problema di complicare il debugging perché lo stato dell'applicazione è modificato potenzialmente da tutti i componenti che sottoscrivono gli eventi della UI rendendo difficile capire chi effettivamente ha modificato lo stato e come.
Per funzionare, Angular internamente sottoscrive tutti gli eventi di tutti i nodi del DOM (Document Object Model) del browser potenzialmente soggetti all’aggiornamento dello stato, spesso anche eventi che non saranno utilizzati appesantendo il browser con operazioni che potrebbero rendere lenta e fastidiosa l’esperienza utente.
Le caratteristiche di React
Il modello di rendering di React e Vue.js sono differenti da quello di Angular. Nello specifico React sfrutta un modello di binding unidirezionale esattamente uguale al server side rendering.
Quindi React si porta dietro gli svantaggi del Server Side Rendering?
No, lascia che ti spieghi.
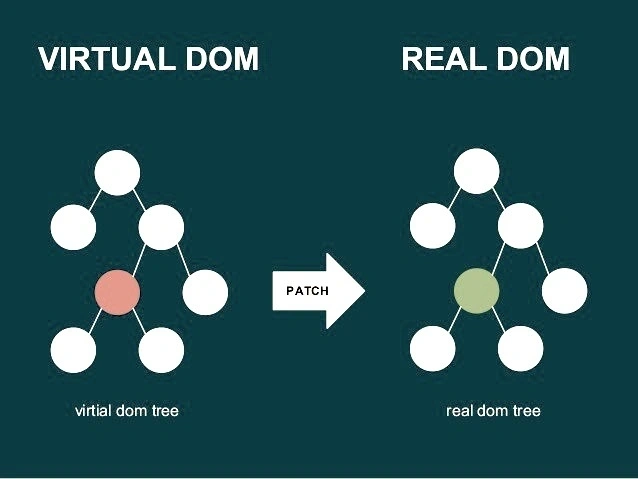
React funziona con quello che è chiamato virtual DOM, ovvero un DOM parallelo in memoria al quale sono applicate le modifiche da applicare; il meccanismo è semplice: a fronte di una modifica di un dato il componente è aggiornato; ogni modifica provoca la rielaborazione totale del DOM virtuale. Il vantaggio di modificare il DOM virtuale è che la UI vera e propria non deve essere ogni volta ricaricata per intero come accade con il server side rendering generando quel fastidioso effetto di refresh della pagina.
Mi spiego meglio.
L'aggiornamento della pagina avviene per differenza tramite un algoritmo chiamato riconcilia attraverso il quale, il motore confronta ogni nodo del DOM con il corrispondete nodo virtuale e, solo laddove sono differenti, l’algoritmo aggiorna la porzione di html variata.
Questa tecnica permette di ottenere tutti i vantaggi del Server Side Rendering eliminando gli svantaggi ed evitando - come nel caso del databindig bidirezionale - di dover sottoscrivere gli eventi del DOM per capire quale parte della UI è variata.

Un grosso vantaggio di React è la facilità di debugging grazie ad un modello sviluppo simile a quello funzionale. Senza entrare nel dettaglio, invece di aggiornare lo stato dell’applicazione modificando direttamente l’oggetto che contiene l’informazione dello stato (così come avviene con Angular), è applicata la funzione che genera lo stato successivo dell’applicazione. Creare una nuova versione dello stato invece di modificare la stessa ti permette di mantenere la storia di come è cambiato lo stato a fronte delle varie modifiche. Se utilizzi questo approccio, in caso di bug, puoi partire dall’inizio, riapplicare tutte le modifiche e verificare l’esatta operazione che ha generato l’anomalia.
Potente vero?
Le caratteristiche di Vue.js
Ed il binding di Vue.js?
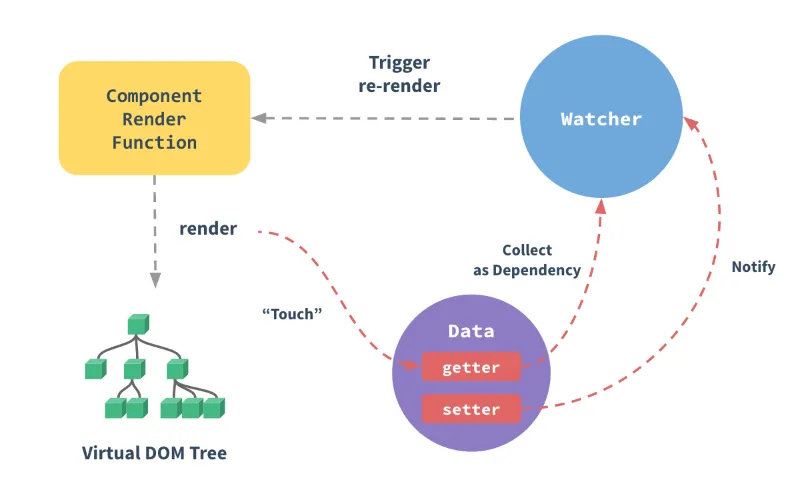
Vue.js utilizza un modello di binding chiamato “reactive databinding” basato su un flusso unidirezionale tra i componenti. Questo modello semplifica drasticamente la comprensione dei flussi degli eventi, aumentando la facilità di debugging in caso di errori rispetto ad Angular.
Vue.js come React utilizza il virtual DOM: le modifiche alla UI sono eseguite sul DOM virtuale e successivamente applicate per differenza al DOM del browser.

In definitiva, Vue.js ha preso i concetti chiave di Angular, li ha semplificati e si è concentrato solo sulla parte di rendering. L’obbiettivo è di ottimizzare le performance della libreria e di abbassare drasticamente la curva di apprendimento di Vue tanto che gli autori della guida ufficiale di Vue dichiarano come uno sviluppatore può iniziare ad implementare la propria applicazione in meno di un giorno.
Quale framework per applicazioni web scegliere?
In questo articolo abbiamo visto i framework più diffusi per sviluppare le Single Page Application, abbiamo analizzato le caratteristiche per capire quale scegliere in base alle proprie esigenze.
Il framework per sviluppare SPA è una scelta importante perché una volta fatta per la tua applicazione difficilmente lo cambierai o, se lo farai, sarai costretto a riscrivere gran parte della tua base di codice.
Il consiglio principale è di basarti su uno di questi tre framework perché, oltre ad essere molto stabili e largamente adottati, sono gestiti o hanno tra i contributori grossi vendor; in più tutte e tre i framework sono open source (licenza MIT per la precisione).
In definitiva, se sei abituato a sviluppare applicazioni desktop con WPF forse la scelta meno invasiva è Angular perché ha un modello di sviluppo basato su template e databinding bidirezionale a cui tu e il tuo team siete già affini; inoltre potrai utilizzare una unica libreria per tutta l’applicazione senza dover preoccuparti di fare altre scelte tecnologiche.
Vue.js e React invece sono più adatti se sviluppate una applicazione web di cui solo una parte è dinamica, oppure avete una grossa applicazione che volete portare al modello Single Page Application: entrambi i framework possono essere introdotti parzialmente e in modo meno invasivo rispetto ad Angular. Quale scegliere tra React e Vue.js? React si addice di più ad un modello di programmazione funzionale oltre ad avere un ecosistema molto ampio ma forse richiede una curva di apprendimento un po’ più alta. Vue.js invece tra tutti i framework presentati è quello più semplice e veloce da adottare.
Non vuoi rischiare di sbagliare scelta e vuoi essere sicuro di sviluppare Single Page Application con un backend performante e robusto senza patemi d’animo?
